Comcast ULearn Brand Hub Site
The ULearn Brand Hub project aimed to enhance accessibility and usability of brand resources within Comcast’s learning and development organization. The existing 130+ page brand document proved to be overwhelming and difficult to navigate, hindering effective brand application. This project sought to streamline these resources into a user-friendly platform that allows quick access to guidelines and assets.
Problem
The ULearn Brand Hub project addressed a core issue: the organization’s brand resources were difficult to access and understand, hindering effective brand application. The existing 130+ page brand document was overwhelming, and users struggled to quickly find the information they needed. This, combined with unclear guidance on the role of the creative services team, how to request design assistance, and the differences between the core brand and product brands, resulted in inconsistent brand use and frustration among users.
Solution
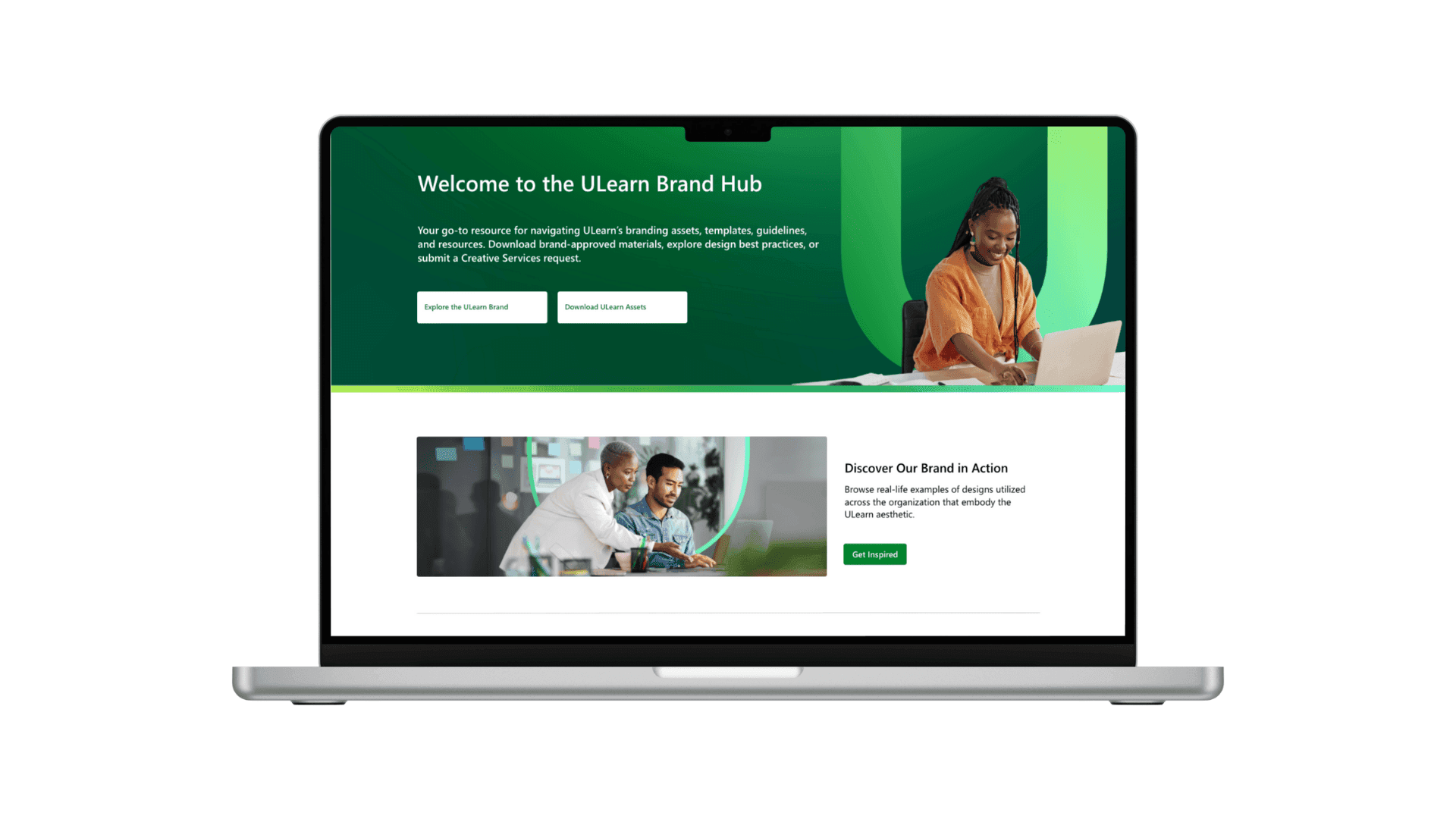
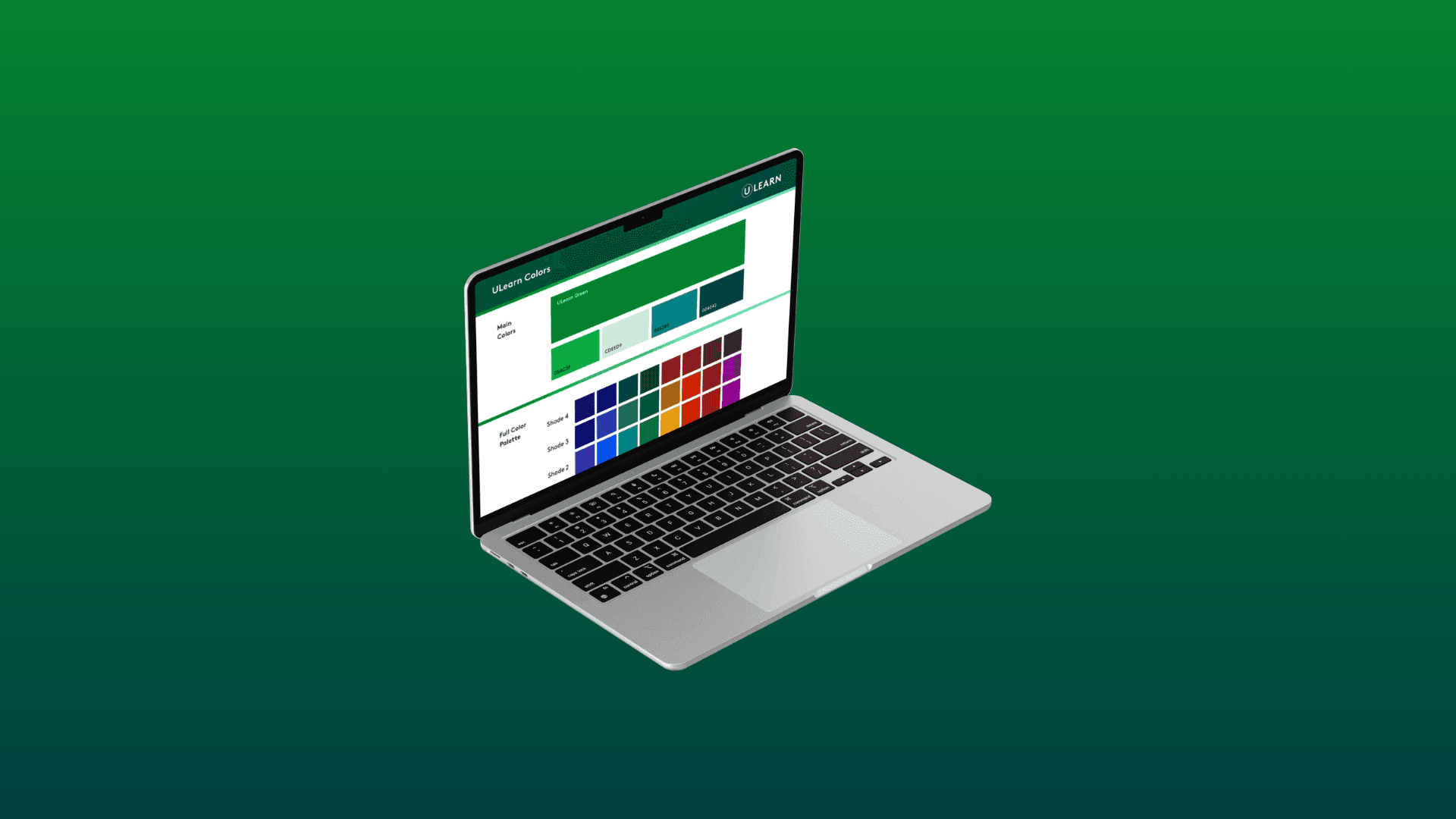
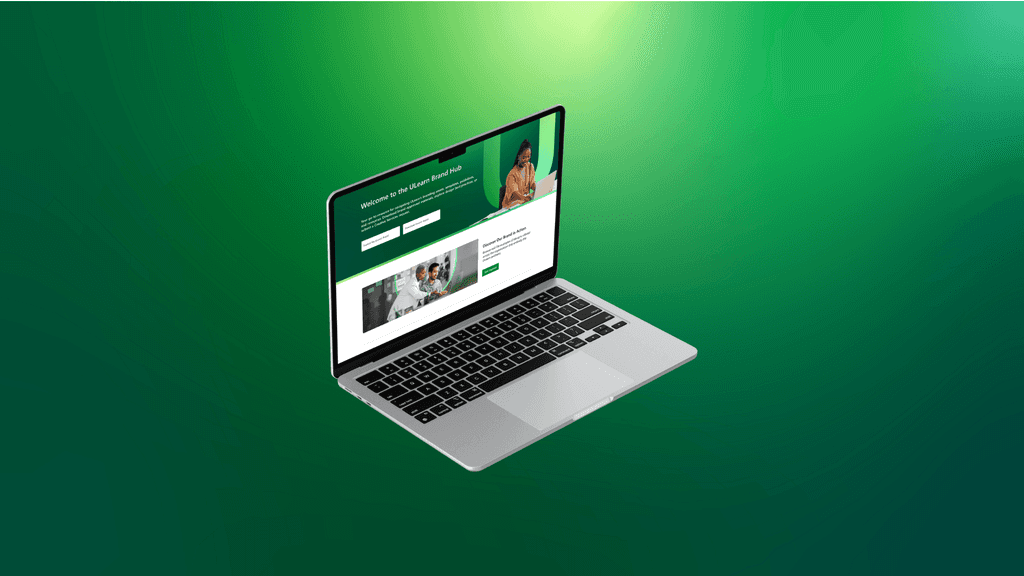
The ULearn Brand Hub provides a streamlined, user-friendly platform that segments brand guidelines into digestible sections and offers quick access to ready-to-use assets. This centralized hub enhances navigation, clarifies support channels, and fosters consistent brand application across the organization.
Design Thinking
The development of the ULearn Brand Hub was guided by a comprehensive design thinking approach that ensured user needs were at the forefront of the project.
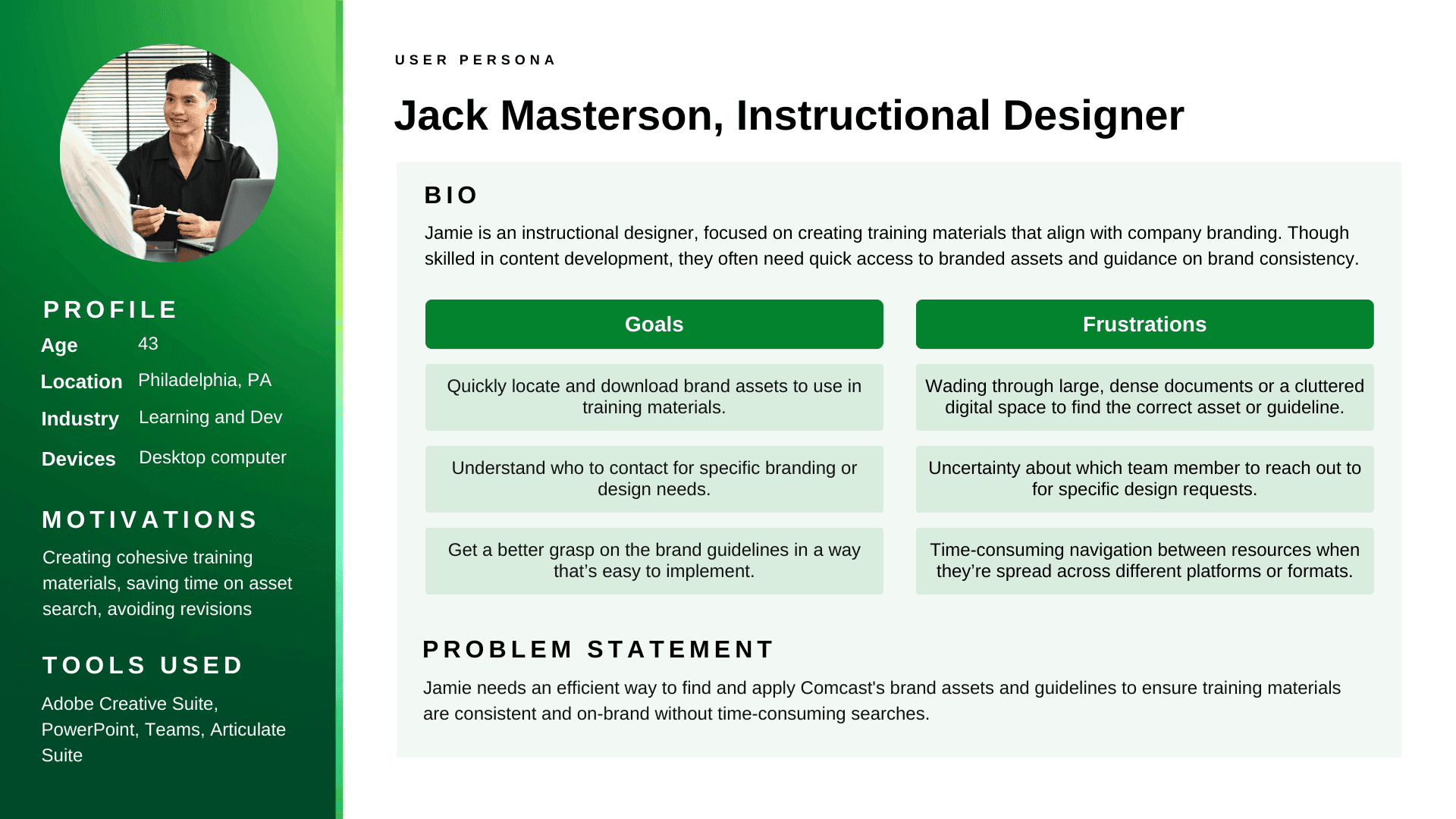
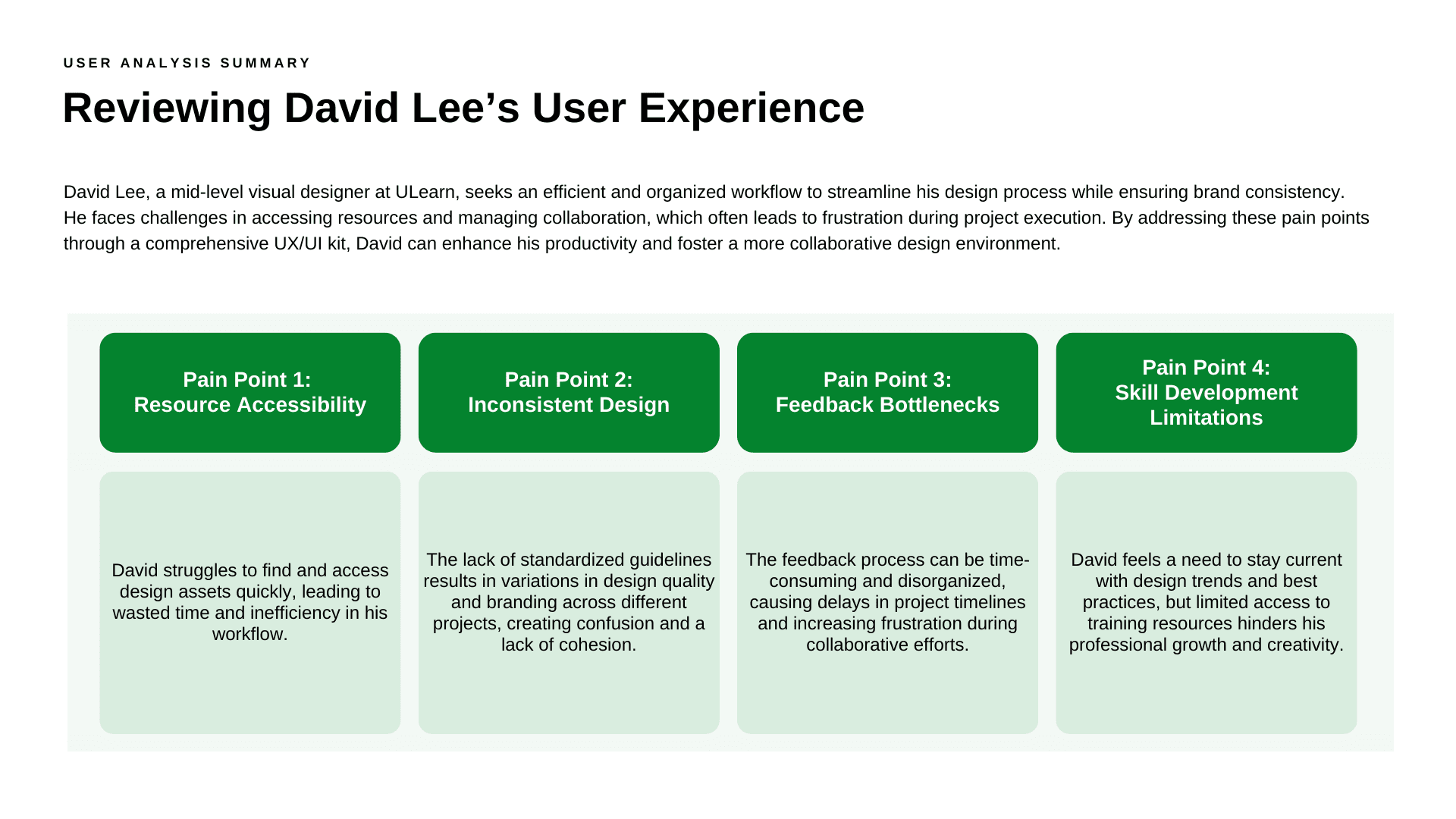
Empathize: I conducted surveys and user interviews to uncover pain points, confirming that the lengthy brand document was challenging to navigate.
Define: I clearly articulated the core issues of accessibility and clarity regarding design assistance requests, ensuring alignment with user needs.
Ideate: I collaborated with the Creative Services team to brainstorm solutions, resulting in the segmentation of brand guidelines into easily digestible sections and the creation of a centralized hub for easy navigation. I also did market research to understand how other branding sites are presented.
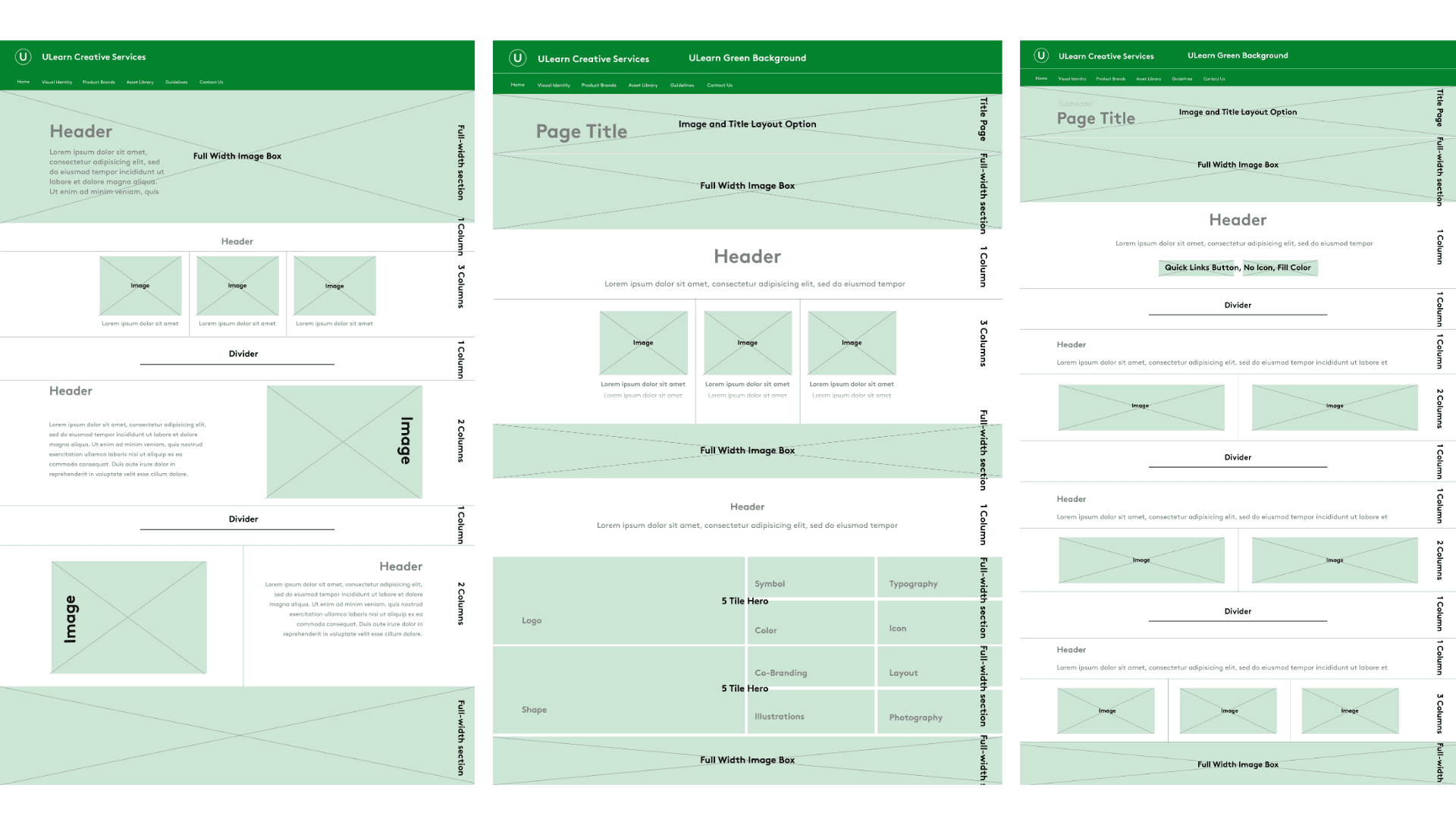
Prototype: I fully designed and developed a streamlined brand hub with:
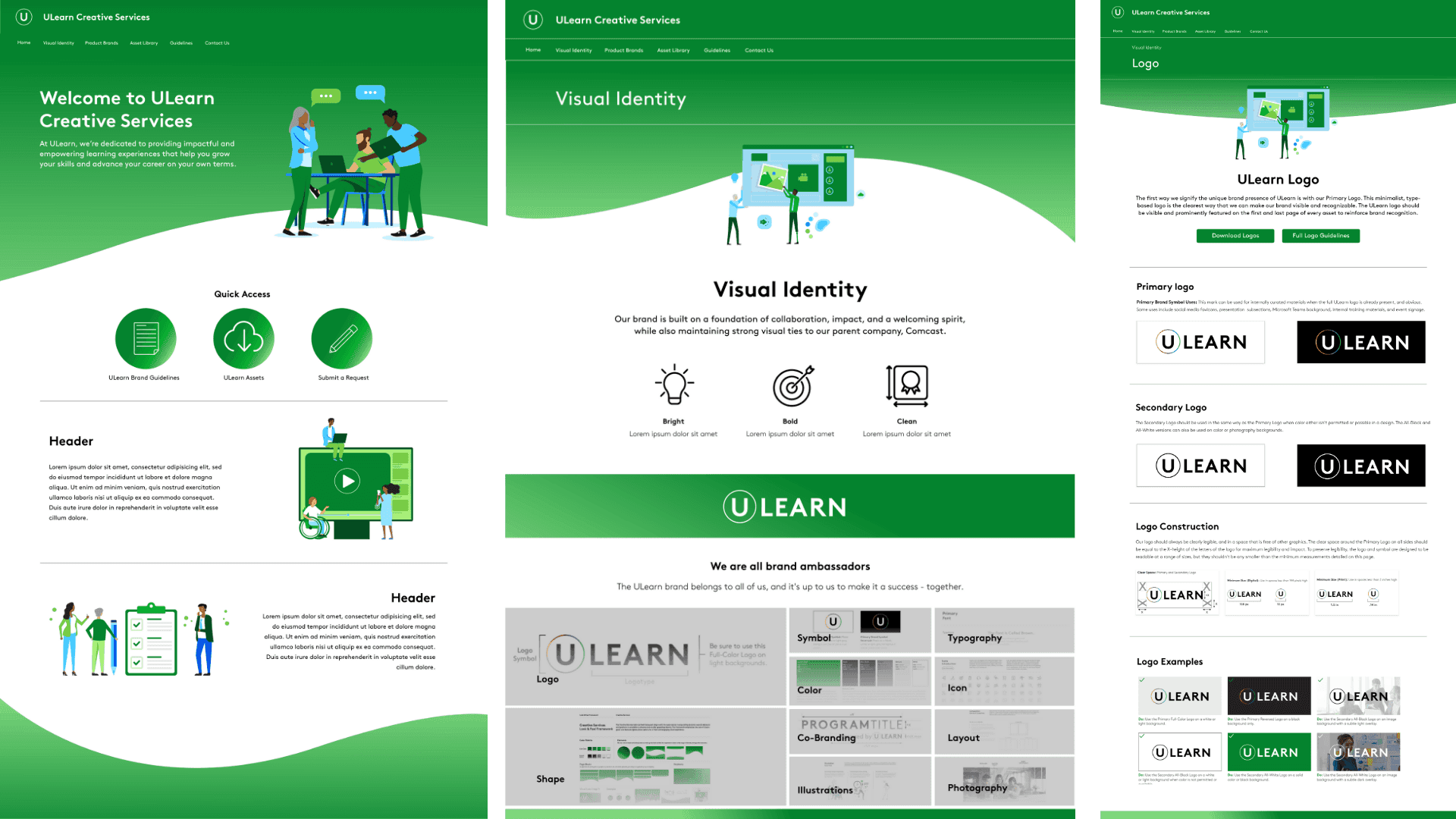
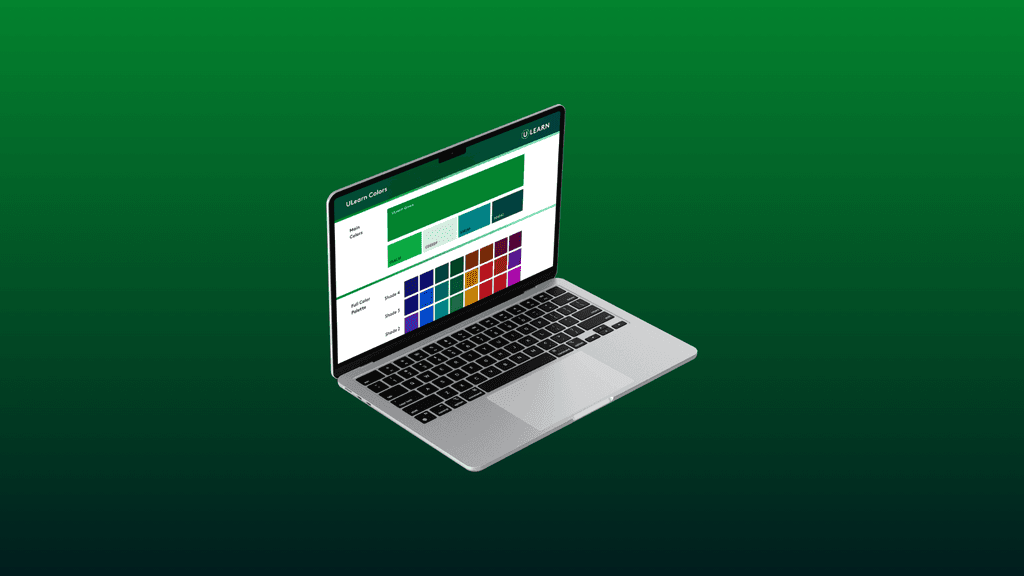
A detailed brand guidelines section covering all visual standards.
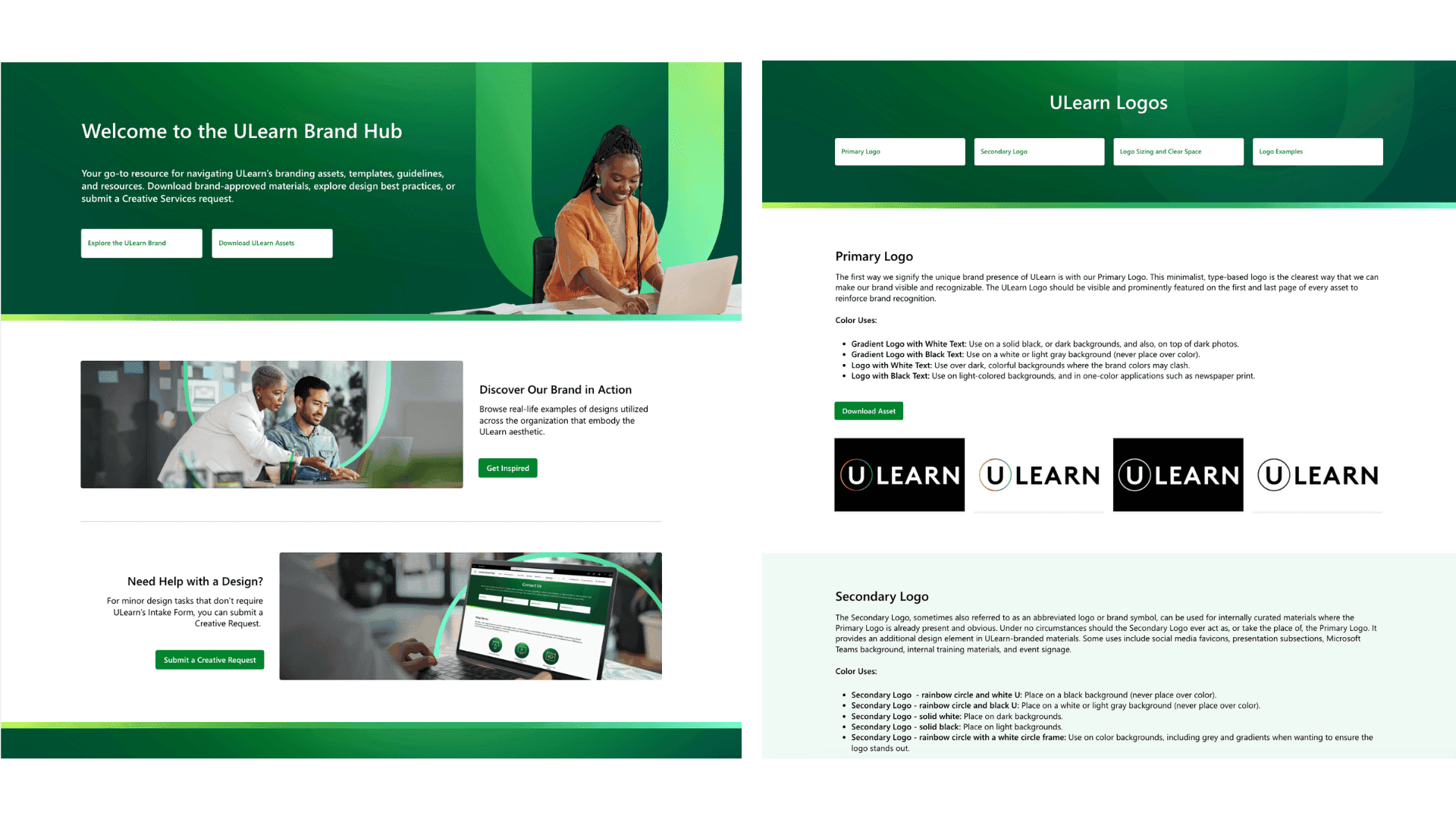
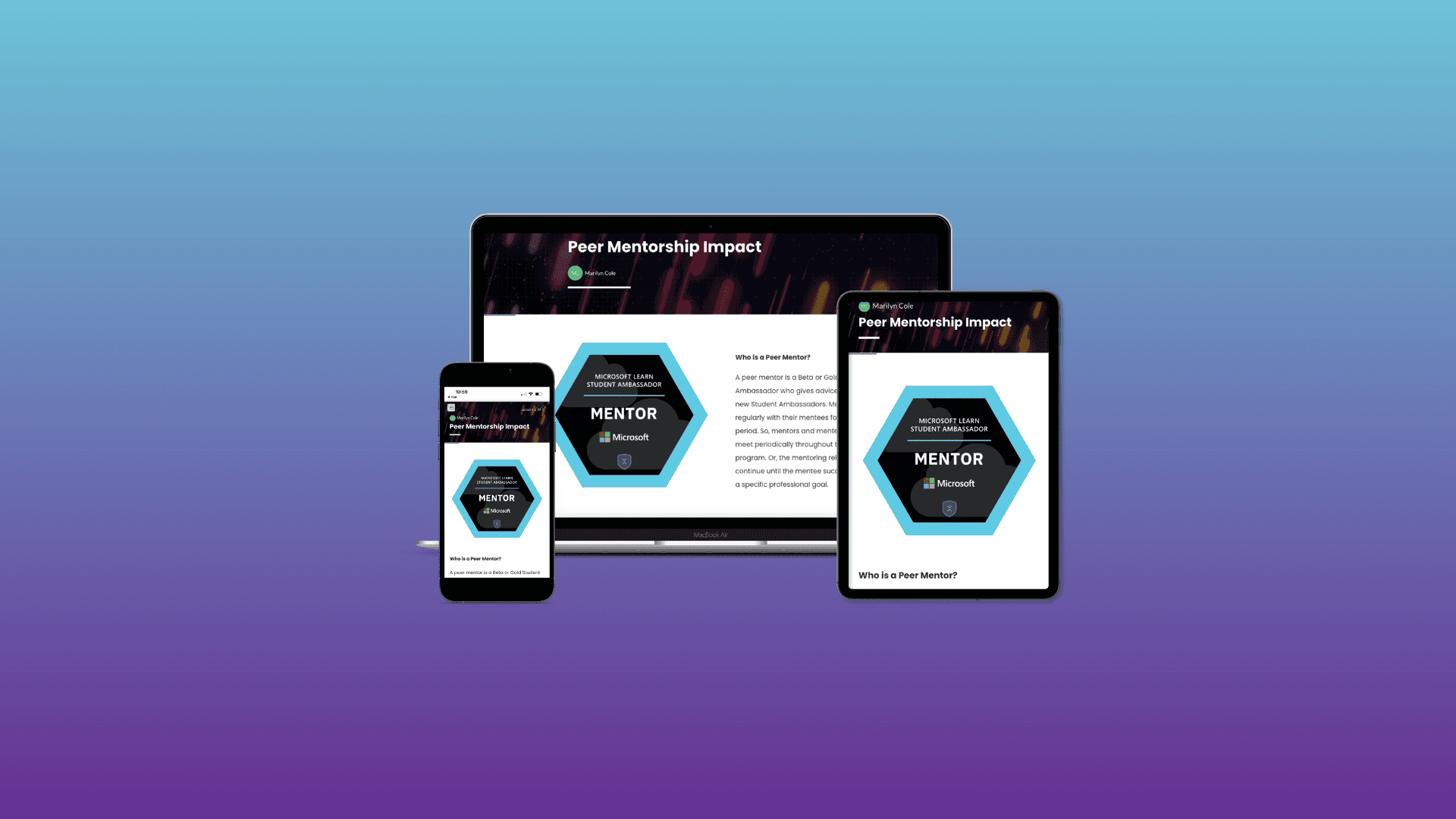
An inspiration page showcasing successful brand applications.
A downloads page providing organized access to design assets.
A contact section detailing team roles and design request processes.
Test: I conducted user testing to validate design choices, leading to enhancements like a dedicated page for exploring available templates and revisions to terminology for better user comprehension.
Additional Details
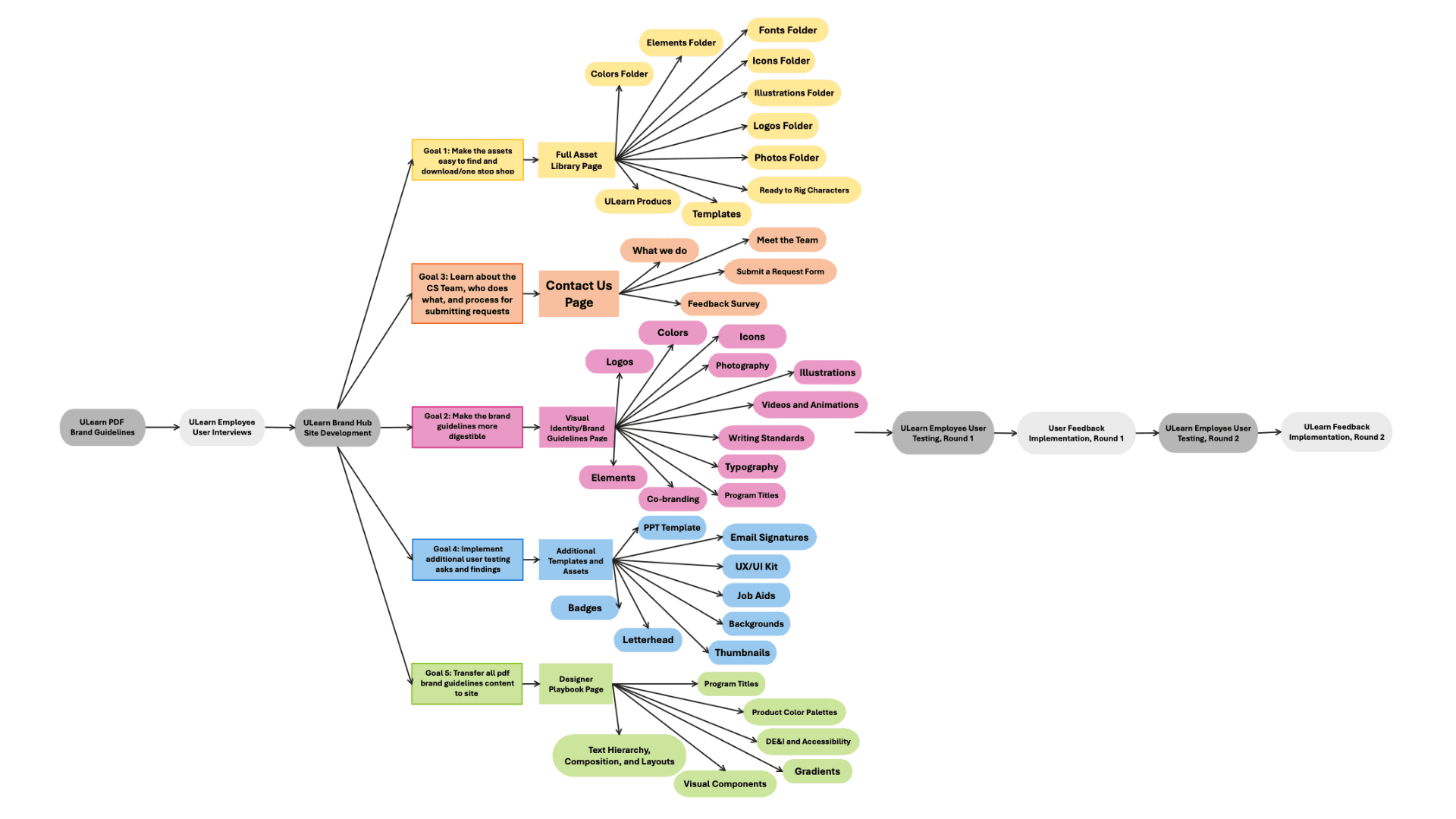
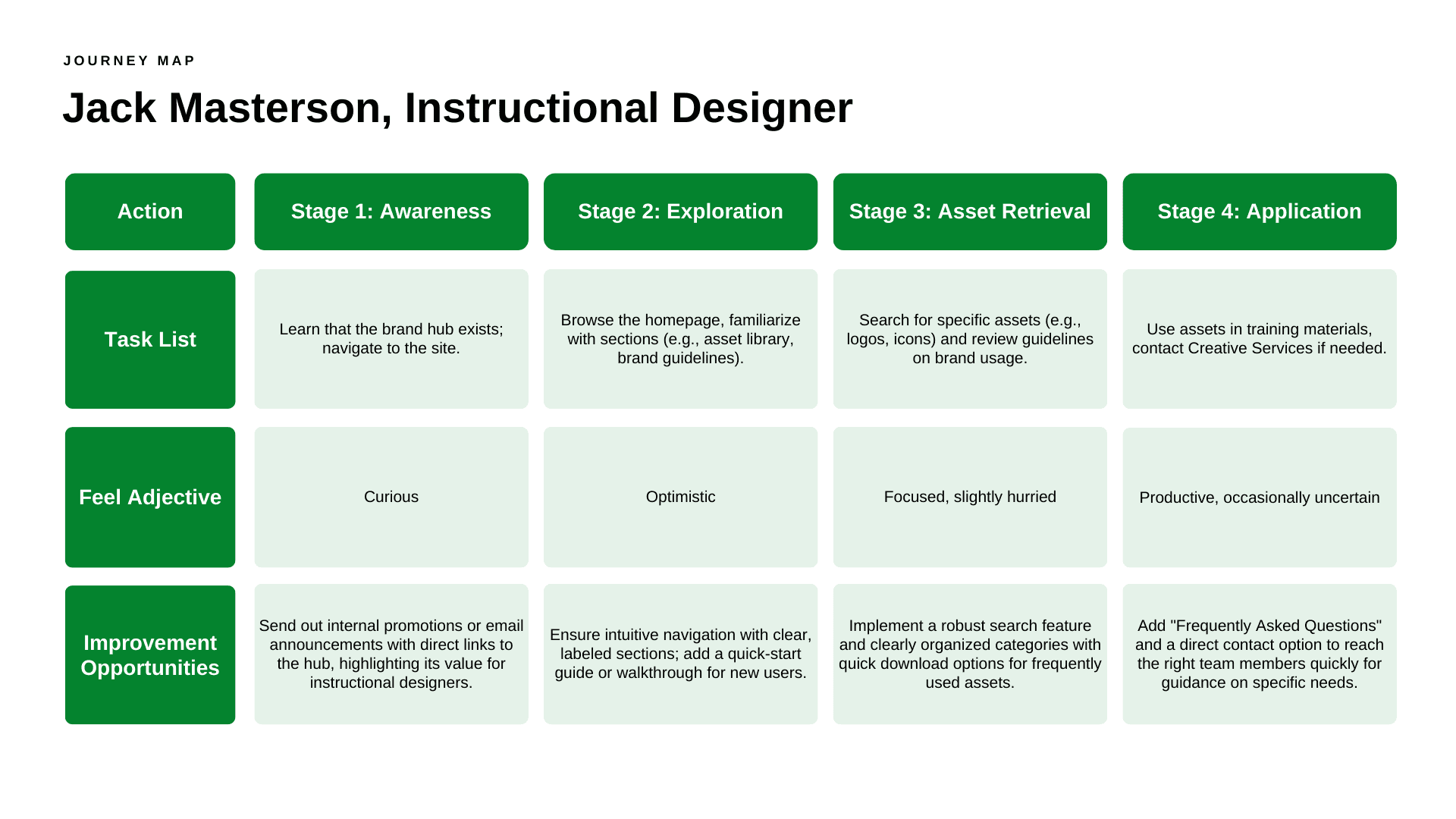
The site flow was carefully mapped to include various pages and sections, ensuring users could navigate seamlessly through the hub. Key sections include:
Home Page: Introduction and navigation guide.
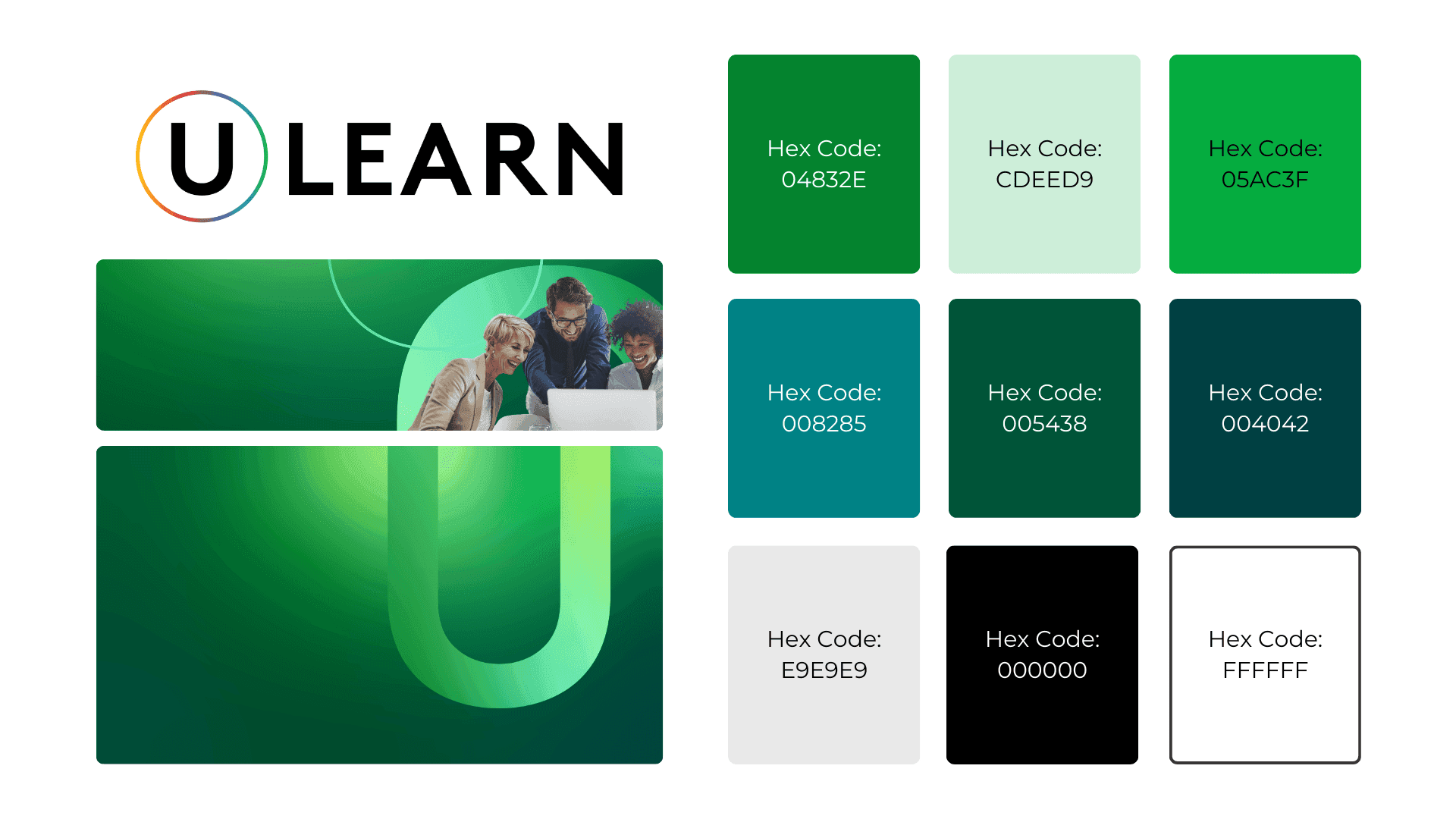
Brand Guidelines: Comprehensive visual standards.
Inspiration Page: Examples of successful brand applications.
Downloads Page: Organized asset library for easy access.
Contact Us: Clear information on team roles and design request processes.
Project Execution
As the UX/Visual Designer and Project Manager, I led the project from design to development, ensuring user experience principles were integrated throughout the process. Accessibility checks and quality assurance measures were implemented to enhance usability.
Outcome
The newly designed ULearn Brand Hub has significantly improved the ease of use and increased the successful application of the brand across the organization. By addressing accessibility issues and clarifying support channels, users now have quick access to necessary resources, fostering consistent brand application.
Looking ahead, the project will incorporate additional content from the original brand guidelines PDF to enrich the hub further. Ongoing user studies will be conducted to gather insights for continual UX improvements, ensuring the brand hub evolves to meet user needs effectively.